Die Sache mit den Image-Maps - Mai 2022 (Start August 2012)
Anlass
Für die Hobby Seite sollte ein Hintergrundbild mit sensitiven Flächen eingesetzt werden. Zusätzlich sollte sich das Hintergrundbild der Browser Größe anpassen. Das war relativ einfach mit den Attributen width="100% und height="100%". Aber zwei Dinge fehlten:
- wie werden die Koordinaten auf einfache Weise (z. B. mit der Maus ziehen) defininiert und
- wie passen sich die Koordinaten an, wenn das Bild sich in der Größe verändert (resize).
Nach langem Suchen im Netz ohne brauchbare Lösung habe ich mir was selbst gebastelt!
Die Lösung - erste Version

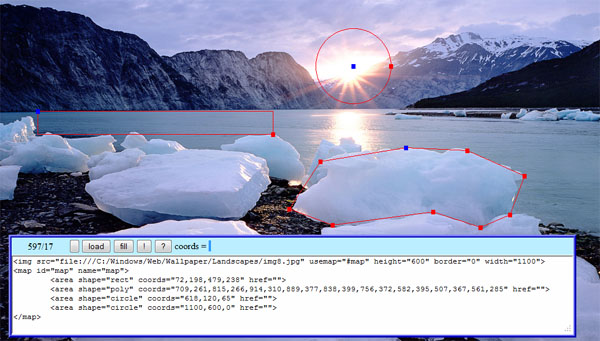
Zuerst mussten die Areas sichtbar gemacht werden. Hierfür fand ich eine Javascript Komponente von Walter Zorn Vektographik-Bibliothek, mit der die Areas 'gemalt' werden können. Dies war dank der hervorragenden Bibliothek einfach zu implementiern. Aber wie sollen die Areas jetzt bearbeitet werden. Auf einer neuen 'Ebene' habe ich zusätzliche 'Punkte' für die Koordinaten dynamisch erzeugt, welche mit der Maus bearbeitet werden können. Die 'Punkte' sind nichts anderes als absolut positionierte <div> mit farbigem Hintergrund.
So weit, so gut, wie läuft das mit den 'resize', wenn die Browsergröße und damit die Bildgröße verändert wird? Die Koordinaten sind konstant, so wie sie definiert wurden. Schlüsselidee war ein Kreis mit dem Radius = 0. Man kann ihn angeben und er bewirkt nichts. Diese Definition benutze ich, um die Breite und Höhe anzugeben, auf dessen Basis die Koordinaten definiert wurden. Den Rest - das Umrechnen - besorgt ein Javascript-Modul resizeimagemap.js.
Die bessere Lösung
Das Prinzip habe ich in einem Firefox Add-On umgesetzt und die Grafikfunktionen mit DIV-Elementen, welche nur für die Darstellung der Areas benötigt werden, selbst entwickelt.

Dieses Bild hat eine <map>. |
Info:Das Add On funktioniert nur, wenn die Seite ein <img> mit einer <map> enthält. Die Anzahl der gefundenen <map> wird angezeigt. In der Version 2.0 werden über EDIT die existierenden <img> mit einer <map> markiert und mit NEW die ohne <map>. Das Add-On:... ist bei Mozilla registriert Image Map Editor. Maps bei dynamischen Bilder:Die Anpassung der Areas bei dynamischen Bildern übernimmt: resizeimagemap.js Im Header: <script type="text/javascript" src="resizeimagemap.js"></script> |
Wie funktioniert es
Nach der Installation des Firefox Add-On Image Map Editor erscheint in der Statusleiste und im Kontext Menü Image Map Editor. Falls die Statuszeile im Firefox nicht sichtbar ist, kann sie über das "Menü - Einstellungen - Add-On-Leiste" aktiviert werden oder man aktiviert den Image Map Editor über das Kontextmenü. Mit einem Klick wird die Seite nach Bilder mit einer Map durchsucht und die Anzahl der gefundenen gemeldet sowie die Bilder farblich markiert. Eine von denen kann dann zur Bearbeitung der Areas ausgewählt werden. In dem Dialogfenster gibt es unter '?' weitere Infos.
Eingesetzt habe ich das Script für die dynamische Anpassung auf meiner Hobby-Seite. Mal auf das ? achten und klicken! (nach 12 Sekunden) dann werden die Areas sichtbar oder ihr benutzt das Add-On mit dem Füll-Knopf und dem Transparentschieber.
Das Add-On ausprobieren
Zum Ausprobieren des Add-On's hat diese Seite ein Bild mit einer Image Map. Da nur eine Map auf der Seite existiert, schaltet das Add-On sofort in den Bearbeitungsmodus. Diese Testseite hat zwei Image Maps Zwei Image Maps
September 2012, die finale Version
Mit Version 0.4 gibt es auch eine Lupe, die die Cursorposition vergrößert darstellt bzw. die Position des selektierten Punktes. Außerdem habe ich die 'Skalierbare Vektor Grafik' (<svg>) für Webseiten entdeckt und die mit DIV-Elementen realisierte Grafik ersetzt. Die graphische Darstellung der Areas ist dadurch wesentlich schneller geworden.
Version 0.5 Anpassung Firefox-Version
Version 0.6 : Fehler bei Lupendarstellung beim Radiuspunkt behoben. Versteckte Bilder werden für die Bearbeitung sichtbar. Sprachen: zusätzlich zu deutsch und englisch jetzt auch in französisch, italienisch, polnisch und spanisch.
Version 0.7 : Bei Kommentaren innerhalb der Map hing sich der Editor auf. Der Fehler ist behoben. Bei umfangreichen Map Definitionen ist es sinnvoll diese mit Kommentaren zu versehen und ggf. zu sortieren (Grid). Many thanks to Ron for the bug report and idea.
Das Icon in der Statusleiste kann jetzt über 'Symbolleiste anpassen' verwaltet werden.
Version 0.8 : 'undefined' Fehler bei den Kommentaren behoben. Durch Entfernung des Resize-Events Absturz des Fenstermanagers unter Ubuntu vermieden. Dialogfenster kann dadurch leichter vergrößert und verkleinert werden.
April 2017
Version 2.0:
Mozilla hat den Firefox intern auf Multiprocessing umgestellt. Dies erforderte eine Überarbeitung des Image Map Editor. In der Version 2.0 ist das Dialogfenster innerhalb der Seite integriert. Die einzelnen Eingaben können umgeschaltet und minimiert werden. Falls die Bedienelemente stören kann man sie in eine Browserecke verschieben.
BUG: In der Version werden nur <map> mit id Attribut gefunden. Nach NEW ohne ein gefundenes <img> muss das Addon neu geladen werden.
In this version there are only <map> found with id attribute. After NEW without founding an <img> the addon must be reloaded.
Version 2.1:
Die Version ist online. Die Bugs von 2.0 sind behoben.
Juni 2020: mittlerweile Version 2.3.2:
Die Funktionen für die Kommunitation zwischen dem Popup (Edit,New) und dem Rest hat Mozilla geändert. Die 'postMessage' Funktion ist nur noch für 'Worker' da. Ab Version 77 gilt 'tabs.sendMessage'. Der Name 'chrome' wurde in 'browser' geändert (nur Formsache). Es werden beide Sendearten losgeschickt, nach dem Motto "einer kommt an".
Mai 2022
Version 2.4:
Die Steuerung mit den Pfeilen funktioniert nicht mehr mit "keypress" Event weil der Firefox die für das Scrollen benutzt. Es wurde auf "keydown" Event umgestellt.
Für die verschiedenen Anzeigen im Dialogfenster wurde ein Menü eingefügt.
Der "area" Type "default" wird mit unterstützt.
Die Attribute "target" und "download" werden angezeigt und können bearbeitet werden.

