Einen Rahmen (und mehr) für ein Bild auf der Webseite - Oktober 2025 (Start November 2013)
Vorwort
Auf dieser Seite sind noch die alten Bilder aufgeführt. Die aktuellen Bilder sind in der Anleitung / Manual.
Anlass
Bei der Gestaltung von Webseiten wollte ich zu den Bilder einen Rahmen definieren, einfach um die Bilder etwas hervorzuheben. Da ich die Seiten mit dem Notepad-Editor erzeuge, also direkt im HTML-Code schreibe, war mir das "Try and Error", gemeint ist schreiben - im Browser gucken - passt nicht - und wieder schreiben .... zu umständlich. Auch wenn man den Rahmen testweise erst mal ausprobiert und dann in die Seite einbaut, stellt man fest, dass die Farben dann nicht zum Hintergrund passen.
Es wäre doch schön, wenn man beim designen des Rahmens das Ergebnis sofort in der Seite sehen könnte. Ausserdem wäre es hilfreich, wenn man ein Werkzeug hat, welches einen zueinander passende Farben anbietet.
Die Idee
Hier könnte ein Firefox Add-on helfen!
Bei einer Seite mit Bildern ruft man das gedachte "Add-on" auf und sucht sich ein Bild aus, welches einen Rahmen erhalten soll. In einem Fenster werden die Rahmenparameter eingestellt und deren Ergebnis ist sofort in der Seite sichtbar. Prima, das währen dann margin, padding und vor allen Dingen border ... und nicht vergessen, die Hintergrundfarbe und Vordergrundfarbe. Ach so - border hat ja auch Farbe!
Für Farbe nehmen wir einfach einen sogenannten 'Colorpicker'. War wohl nicht mit einfach - die, die ich gefunden habe, liefern alle eine Farbe aber wo war die Unterstützung mit den passenden Farben. Es gibt zwar 'Color Scheme Designer' aber in denen bekommt man nur die Farben für die Weiterbearbeitung.
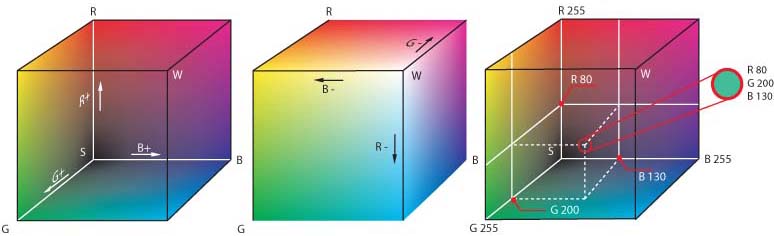
Unter dem Begriff Farbschema und jeder Menge Farbenlehre fand ich die Definitionen der "Harmonischen Farben". Bei den Diskussionen, welches Farbschema und welche Farbkreis denn nun der richtige sei, orientierte ich mich an der technischen Realität, dem RGB-Farbraum oder dem RGB-Würfel (3 Dimensionen, rot, grün ,blau mit je Werten von 0 - 255).
 RGB-Farbraum bei wikipedia
RGB-Farbraum bei wikipedia
Die Lösung

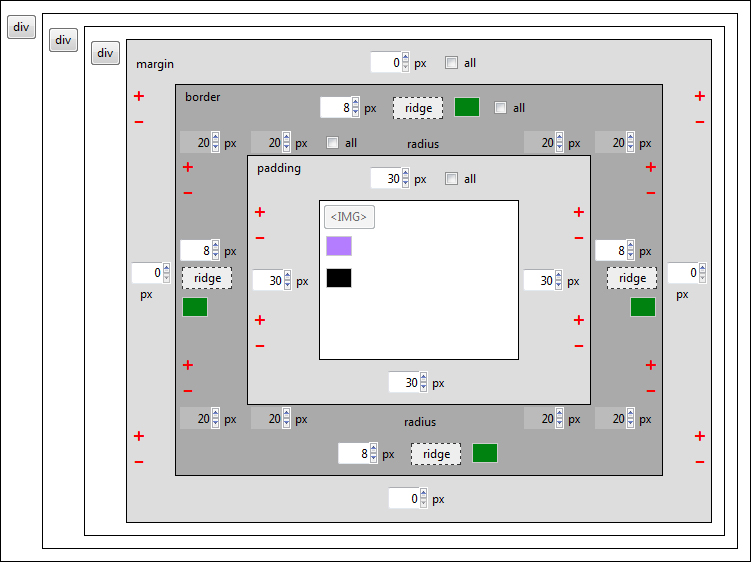
Entstanden ist ein Add-On mit einem Dialogfenster. Der Teil links im Dialogfenster enthält die Parameter für margin, border und padding und rechts befindet sich der 'Colorpicker'. Aber zu dem komme ich noch später. Man wählt also ein Element aus der Seite aus, zu dem ein Rahmen erzeugt werden soll. Das kann z. B. auch ein <p> Element sein aber in der Regel werden es wohl <img> Elemente sein. Eine Änderung eines Parameters wird sofort in der Webseite sichtbar.
Der besondere Clou
Das Bild zeigt die Rahmenparameter für ein <img>. Um das Image sind 3 weitere div-Elemente angeordnet, für die man ebenfalls die Rahmen-Parameter definieren kann. Auf diese Weise kann man den einfachen Rahmen mit den Zusatzrahmen der div-Elemente erweitern.

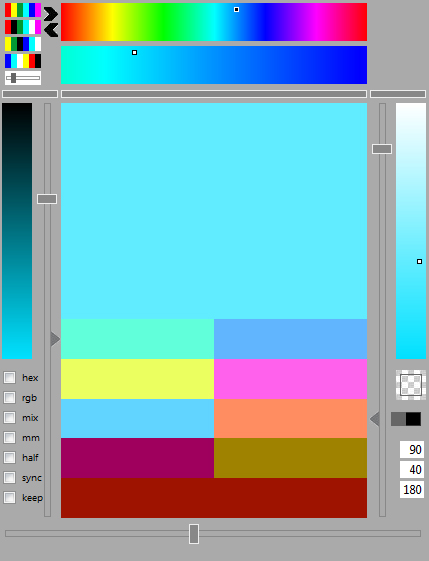
Aus 'Color Picker' wird 'Harmonic Color Picker'
Und nun zum Harmonic Color Picker. Oft wird vom sogenannten Farbkreis gesprochen. Ich habe mich an dem RGB Farbraum orientiert und den Farbkreis als Regenbogenband dargestellt. Im Regenbogen wird wegen der Menge (1530 Farben) nur jede 5te Farbe angezeigt. Die Regenbogenfarben sind die RGB-Werte an 6 Kanten des RGB-Würfels. Da ein Würfel bekannterweise 12 Kanten hat, kann man 4 verschiedene Regenbogen wählen, so das alle Kanten mal vorkommen.




Um die Cursorposition im Regenbogen werden darunter die Farben zur Auswahl angeboten. So erhält man die Basisfarbe. Mit den Farbbändern rechts und links kann dann die Helligkeit der Basisfarbe verändert werden.
Zum Thema 'passende Farben' gibt es die sogenannten harmonischen Farben bzw. ein Farbschema. Hier werden die Begriffe erklärt www.perfekte-website.de. Alle basieren auf jeweils gleichmäßige Abstände zur Basisfarbe im Farbkreis.
Mit den Schieberegler werden die Abstände zu den harmonischen Farben eingestellt.
Die Farbschamas sind:
- monochrom
- analog
- komplementär
- teilkomplementär
- triadisch
- tetradisch

Und noch was ...
Ausgehend von den Farben an den Kanten des RGB-Würfels und der Helligkeitseinstellung erhält man nur Farben, die sich auf der Würfeloberfläche befinden. Erkennbar daran, dass einer der RGB Werte immer 255 oder 0 ist.
Hier kommt der Farbmischer (3 Schieberegler für rot, grün und blau  ) ins "Farbenspiel". Im Farbmischer wird eine zusätzliche Farbe eingestellt, welche zu der Basisfarbe und deren harmonischen Farben gemischt wird.
) ins "Farbenspiel". Im Farbmischer wird eine zusätzliche Farbe eingestellt, welche zu der Basisfarbe und deren harmonischen Farben gemischt wird.
Was ich vergessen hatte !
Es gibt zum Rahmen 'border' noch zusätzlich Parameter für abgerundete Ecken. Die 'Runden-Ecken' habe ich noch eingebaut.
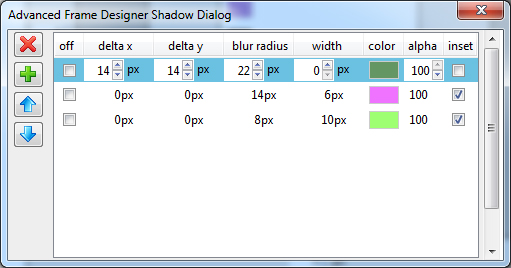
Ebenso die Parameter für Schatten. Da man beliebig viele Schatten definieren kann (manchem genügt schon einer!), habe ich ein weiteres Dialogfenster entworfen. Die Werte einer Listbox sind nicht bearbeitbar, deshalb wandert ein überlagertes Element mit Eingabefelder über die Listbox. Kleiner Hinweis: manchmal hilft die Strg-Taste!

... UND ...
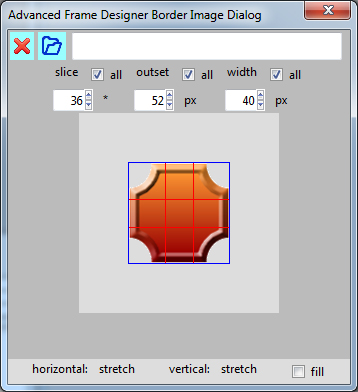
Mit CSS3 gibt es die Möglichkeit ein 'border-image' zu definieren. Das Bild wird in 9 Teile zerlegt. (Linien im Bild) Die Eckteile werden natürlich an den Rahmenecken positioniert. Die Seitenteile an den entsprechenden Seiten und das mittlere Teil als Hintergrund. (fill) Weitere Parameter geben an, wie die Teile für die Darstellung verarbeitet werden. (horizontal, vertical)
ACHTUNG: Bei älteren Browsern reagiert das 'border-image' nicht, da diese kein CSS3 können.
jetzt kommt die Krönung

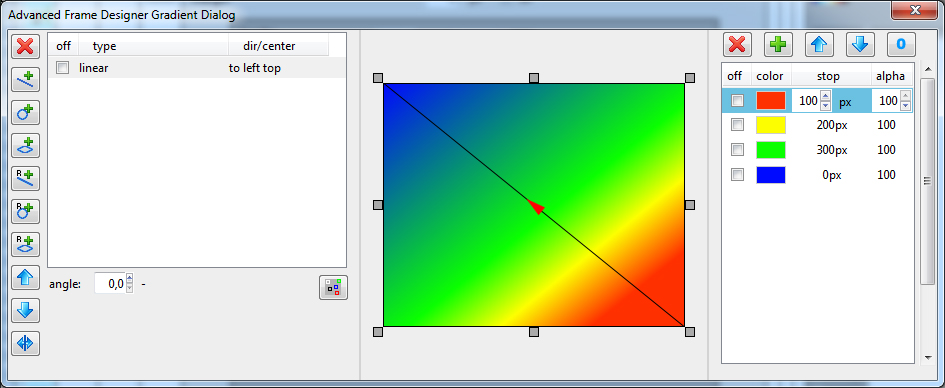
Als Alternative zur Hintergrundfarbe gibt es noch Farbverläufe (Gradients). Diese werden im entsprechenden Dialog bearbeitet.
ACHTUNG: Es wird nur die Notation gemäß CSS3 W3C Draft unterstützt.
In der neusten Version sind auch Transform Definitionen dazugekommen. Jetzt kann man die Elemente zum Beispiel drehen verzerren und/oder kippen.
... ab der Version 2.0
Mittlerweile ist der
Frame Designer with Gradients so umfangreich geworden, dass Tooltips nicht mehr ausreichen. Aus diesem Grund ist ein Hilfesystem integriert mit hoffentlich aussagekräftigen Hinweisen.
Zusätzlich geht es hier zur Anleitung
DIE ANLEITUNG
Genug der Erklärungen.
Am besten ist, man probiert den Frame Designer with Gradients mal selber aus.

Ein Bild, um den "Frame Designer with Gradients" zu testen |
Info:Nach dem Aktivieren des Add On wählt man durch Klick in der Web-Seite ein HTML-Element, für das man einen Rahmen entwerfen möchte. Der Elementtyp wird neben dem Curser angezeigt. Danach kann der Rahmen im Dialogfenster gestaltet werden. Das Add-On:... ist bei Mozilla registriert Frame Designer with Gradients ... liefert als Resultat die CSS-Definitionen in der Zwischenablage (Clipboard). Version 2.7Frame Designer with Gradients. BedienugsanleitungZusätzlich zu den Tooltips geht es hier zur Bedienugsanleitung / Manual |
Oktober 2025 Version 2.7
Ich habe mich mit einen neuen Account bei Mozilla registriert. Der alte Account ist nicht mehr nutzbar, da die 2 Faktor Authentifizierung nicht mehr funktioniert. Das Addon wurde jetzt auch unter windows 11 getestet.
Das Addons wurde umbenannt in "Frame Designer with Gradients".
Juni 2024 Version 2.7
Die Funktion "window.sizeToContent" existiert nicht mehr, wodurch das Addon nicht mehr funktioniert. Das Addon wurde überarbeitet.
ABER Weil Authy von Twilio den Support für die 2-Faktor-Authentifizierung auf Windows eingestellt hat, kann ich mich nicht mehr bei Mozilla einloggen.
Das Kennwort zurücksetzen funktionierte mit dem Wiederherstellungsschlüssel, doch die 2FA blockiert weiterhin, da sie dadurch nicht abgeschaltet wird.
Ich warte jetzt auf Antwort von Mozilla (23.6.2024).
April 2022 Version 2.6
Die Kombination Farbverläufe mit Bildern wird ünterstützt. Die url() Definition wir in der Gradientenliste angezeigt und kann mit "OFF" ein/ausgeschaltet werden.
Der Gradiententyp "conic-gradient" und "repeating-conic-gradient" wurden hizugefügt.
Ein Gradient kann nur gelöscht werden, wenn "OFF" gesetzt ist, analog zu der Colorstop-Liste.
Im Panel wurde eine Checkbox eingefügt. Ist diese gesetzt, werden alle Dialogfenster in den Vordergrund geholt und der Angeklickte erhät den Fokus.
Zusätzlich: Mousewhell-Korrektur bei der Farbtransparenz und diverse CSS Korrekturen.
Januar 2020 Version 2.5.1
Im Borderimage Dialog gibt es bei der Breite (width) Fehler, wenn die Einheit * eingestellt ist. Die Breite ist dann ein Faktor, der mit der border-width multipliziert wird. Das aber nur, wenn der border-style nicht none ist. Tooltip wird erweitert.
Schaltet man die Farbe der border auf OFF im Hauptdialog und wechselt die div, wird der Off-Zustand nicht korrekt gespeichert.
Wird als Ersatz für ein border-image ein Gradient zugeordnet, wird das border-image deaktiviert. Hebt man den Gradienten wieder auf, ist der Name des border-image weg.
Mit einer Checkbox OFF kann das border-image temporär ausgeschaltet werden.
Alle Farbfelder werden initial auf 'transparent' gesetzt.
Der Inhalt des Clipboardes kann im Dialogfenster angezeigt werden.
Diverse Fehler bei den Farbfeldern. Anpassung an Firefox Version (geänderte interne CSS Darstellung). Einige Dinge, die nicht so laufen, wie sie gedacht waren!
Dezember 2019 Version 2.5
In der Web-Seite werden Icons eingeblendet, mit denen die Dialogfenster der Addons in den Vordergrund geholt werden. Das Panel mit den Icons ist verschiebbar. Die Dialogfenster für Schatten, Borderimage und Gradienten bleiben beim Wechsel der Rahmen (divs) im Boxmodell erhalten. In der Version 2.4.1 hat sich im Boderimage Dialog ein Bug eingeschlichen, der behoben wurde.
Damit auch das Hauptdialogfenster (Box-Modell und Colorpicker) in den Vordergrund geholt werden kann, wird im Hintergrund ein Dummy-Fenster erzeugt, welches unsichtbar über dem Bildschirm positioniert wird (Top ist negativ). In der Taskleiste wird dadurch ein zusätzliches Fenster angezeigt, was man nicht sehen kann.
Interner javascript Hinweis: Befehl focus kann nur der machen, der auch das Fenster mit open erzeugt hat. Deshalb wird intern in einem setinterval über ein Flag der Befehl focus ausgelöst.
November 2019 Version 2.4.1
Wegen Änderungen im Firefox müssen bei den Schiebereglern der Hintergrund auf tranparent gesetzt werden.
Juli 2018 Version 2.4
Ein existierendes Hintergrundbild wird gesichert bevor es durch die Gradienten ersetzt wird.
Der Border y-Radius kann mit dem Border x-Radius gekoppelt werden, so dass beide identisch sind.
BUGFIX Schieberegler im Colorpicker
Die Schieberegler konnten nicht mit der Maus bewegt werden. Grund war die innerhalb der Updateroutinen enthaltene Clipboard Funktion, bei der für den Copybefehl eine 'select()' erforderlich ist. Durch den 'select()' wird dem Schieberegler (slider: input Element Typ range) der Focus entzogen. Work around: Beim Schieberegler wird das Clipboard nicht gesetzt und dann bei der nächsten Mausbewegung nachgeholt.
Mai 2018, Version 2.3
Die Farbe in einem Farbfeld kann temporär auf Transparent (OFF) gesetzt werden.
Das äußere DIV wird mit "display:inline-block angelegt. Manchmal erscheinen Zwischenräume. Durch Umschalten auf block oder unset können diese vermieden werden.
Wird ein Gradient als "background-image" für "border" zugeordnet, werden in Borderimage-Dialog Standardwerte gesetzt damit der Rahmen sichtbar wird.
Fehler wurden behoben.
Ende April 2018, Version 2.2
Ein weiterer CSS Parameter "blend-mode" wurde integriert. Für die Parameter "background-position" und background-size" kann man wählen, ob der Hintergrund innerhalb der Elementgrenzen liegen muss oder auch außerhalb.
Einige Einheiten wurden ergänzt. Die Einheiten werden umgerechnet, auch die Font-abhänige Einheit "em".
Fehler wurden behoben.
April 2018, Version 2.1
Für die Farbfelder Hintergrund, Vordergrund und Rahmen gab es keine Transparenz. In allen Farbfelder ist jetzt die Transparenz (Alpha-Wert) integriert. Die Transparenz kann mit dem Mausrad oder mit Ziehen der Maus bei gedrückter rechter Maustaste verändert werden.
Fehler wurden behoben.
März 2018, Version 2.0
Bedingt durch die Umstellung des Firefox Browsers, musste das Addon überarbeitet werden. Das Addon wurde komplett überarbeitet. Folgende Erweiterungen sind hinzugekommen.
- Alle Dialogfenster haben ein Hilfesystem.
- Die Box Definitionen können einzeln (Element, inneres, mittleres und äußeres DIV) zurückgesetzt werden.
- Auch Transform Definitionen können bearbeitet werden.
- Zu jeder Gradientdefinition kann ein Background definiert werden.
- Ein Gradient kann für das Borderimage ausgewählt werden.
- Bei den Colorstop Definitionen kann nur die Reihenfolge der Farben verändert werden, wobei die Stop Positionen erhalten bleiben.
- Sowohl eine lokale Borderimage Datei wie auch eine Datei auf dem Server - relative zur Web Seite - kann ausgewählt werden.
Dezember 2013, Version 0.5
- Farbnamen können ausgewählt werden.
- Verbesserungen / Korrekturen Tooltips.
- Fehler bei Verzögerung der Mausbewegung behoben.
- Performanz der Mausbewegung durch Puffern der Events sichergestellt.
- Diverse Kleinigkeiten.
November 2013, Version 0.4
- Farbe Transparent wird kenntlich gemacht.
- Das Icon kann platziert werden.
- Die Schatten Farben haben zusätzlich den Alphawert für Transparenz.
- Erweiterung Gradientdialog (Farbverläufe) mit Hintergrundparameter.
- Interne Strukturverbesserungen
- Anleitung in deutsch und englisch
Juli 2013, Version 0.3
- Verbesserte Performanz bei Mausbewegung
- Farbfelder mit Verweis zum Color Picker werden durch einen Kreis (o) kenntlich gemacht.
- Als Alternative zur Mausbewegung können die Farben auch mit den Pfeiltasten eingestellt werden.
- Reihenfolge der Schatten in dem Dialog korrigiert.
- Icon in der Statusleiste holt das Dialogfenster in den Vordergrund.
- Lokale Border-Images können jetzt auch auf Server Seiten eingeblendet werden.
- ... und sonstige Kleinigkeiten.

